Sitecore for Developers
Increase the Size of the Workbox Workflows Selector
Image

3/2/2018
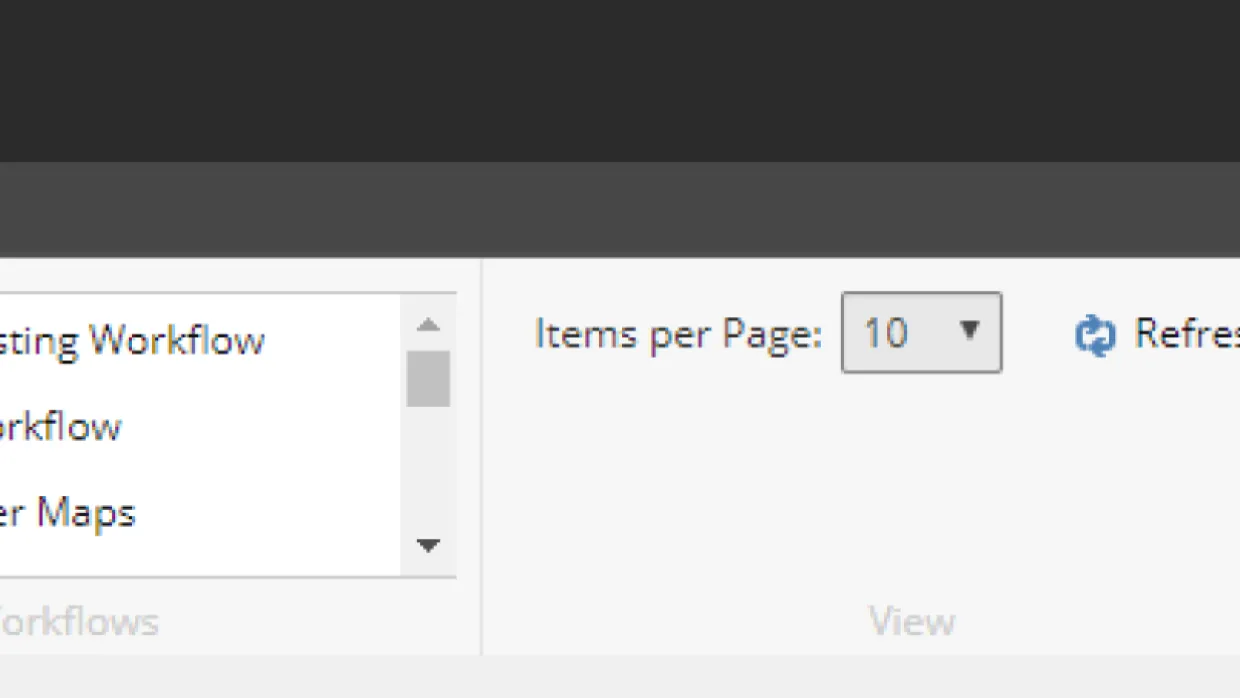
If you are anything like me, you are super annoyed at the size of the Workbox’s Workflows selector.

We can make it bigger by modifying the CSS of /Website/sitecore/shell/Themes/Standard/Default/Workbox.css.
.scRibbonToolbarStrip {min-height: 120px !important;}.scWorkboxContentContainer {margin-top: 120px !important;}.scRibbon .chunk{height: 120px !important;}.scRibbon .chunk .panel {height: 80px !important;}.scWorkflowsPanel {height: 85px !important;}Then boom!!![contact-form][contact-field label="Name" type="name" required="true" /][contact-field label="Email" type="email" required="true" /][contact-field label="Website" type="url" /][contact-field label="Message" type="textarea" /][/contact-form]