Acquia
Managing JavaScript and CSS with Config Entities

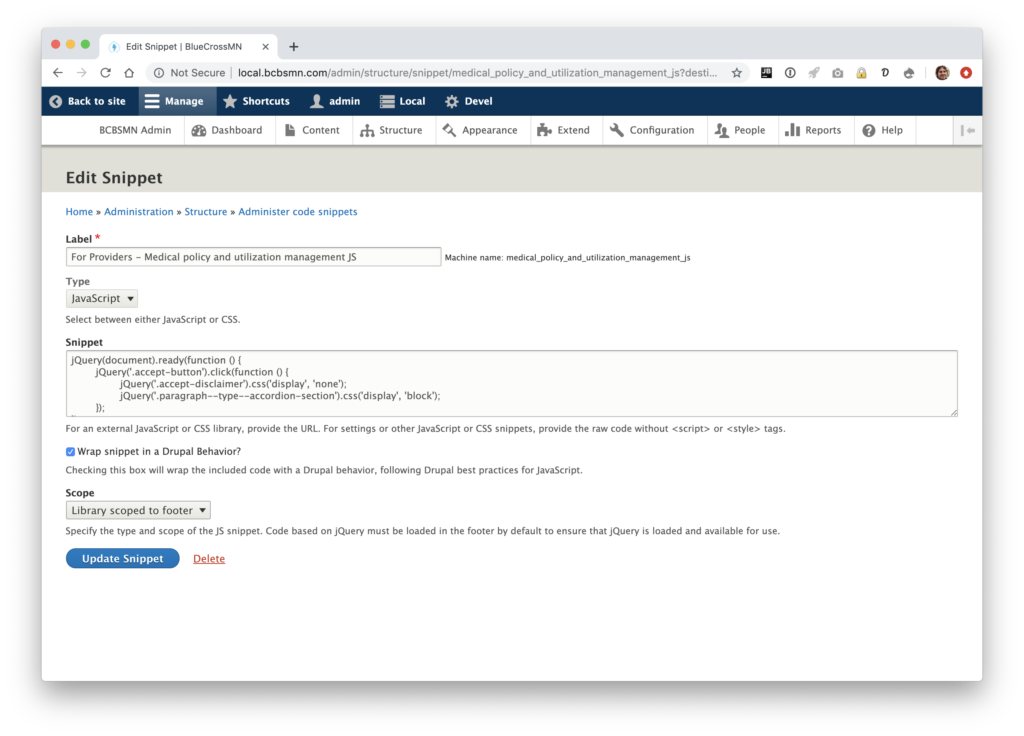
Every once in a while you have those special pages that require a little extra something. Some special functionality, just for that page. It could be custom styling for a marketing landing page, or a third party form integration using JavaScript. Whatever the use case, you need to somehow sustainably manage JavaScript or CSS for those pages.Our client has some of these special pages. These are pages that live outside of the standard workflow and component library and require their own JS and CSS to pull them together. Content authors want to be able to manage these bits of JavaScript and CSS on a page-by-page basis. Ideally, these pages would go through the standard development and QA workflow before code makes it out to production. Or perhaps you need to work in the opposite direction, giving the content team the ability to create in Production, but then capture and pull them back into the development pipeline in future deployments?This is where Drupal 8's Configuration Entities become interesting. To tackle this problem, we created a custom config entity to capture these code "snippets". This entity gives you the ability to enter JavaScript or CSS into a text area or to paste in the URL to an externally hosted resource. It then gives you a few choices on how to handle the resulting Snippet. Is this JavaScript, or CSS? Do you want to scope the JavaScript to the Footer or the Header? Should we wrap the JavaScript in a Drupal Behavior?

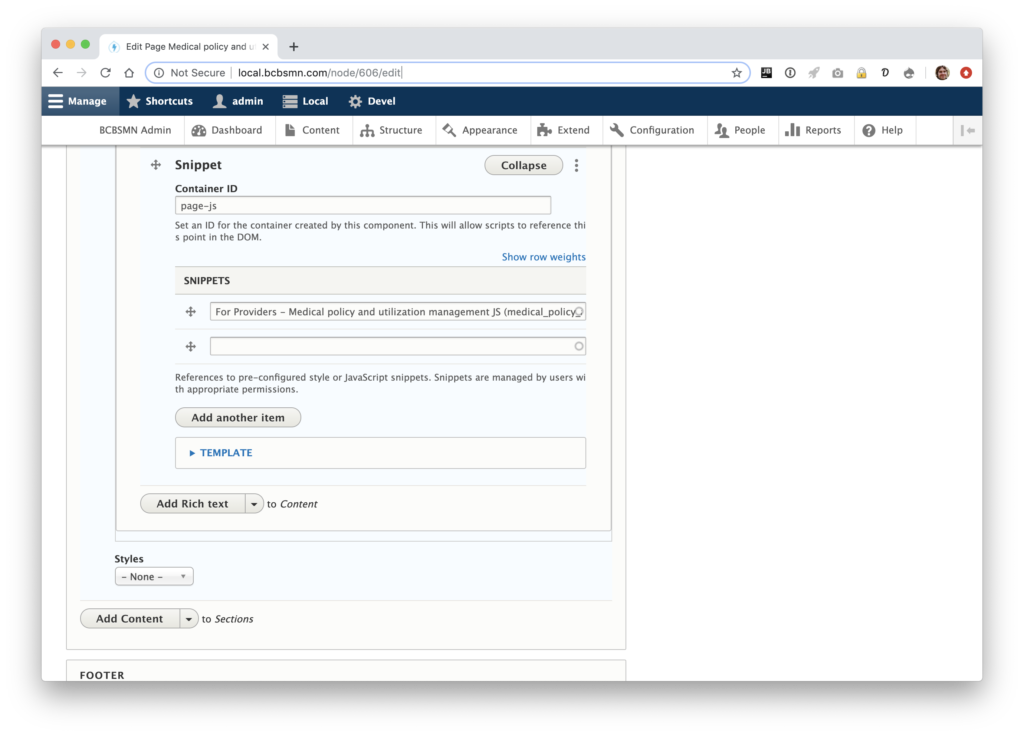
Once the developer makes her selections and hits submit, the system looks at the submitted configuration and if it's not an external resource, it writes a file to the filesystem of the Drupal site.Now that you've created your library of Snippets, you can then make use of them on your content. From either your Content Type, Paragraph, or other Content Entity - simply create a new reference field. Choose "Other", then on the next page scroll through the entity type list till you get to the configuration section and select JSnippet. Your content creators will then have access to the Snippets when creating content.

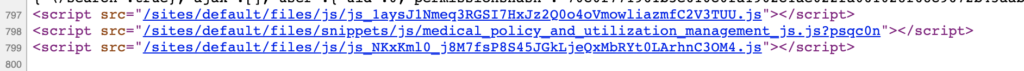
By providing our own custom Field Formatter for Entity Reference fields, we're then able to alter how that snippet is rendered on the final page. During the rendering process, when the Snippet reference field is rendered, the custom field formatter loads the referenced configuration entity and uses its data and our dynamically generated library info to attach the relevant JavaScript or CSS library to the render array. During final rendering, this will result in the JavaScript or CSS library being added to the page, within its proper scope.

Because these snippets are configuration entities, they can be captured and exported with the site's configuration. This allows them to be versioned and deployed through your standard deployment process. When the deployed configuration is integrated, the library is built up and any JS or CSS is written to the file system.Want to try it out? Head on over to Drupal.org and download the JSnippet module. If you have any questions or run into any issues just let us know in the issue queue.