Drupal
Get Up and Running With the Drupal 10 Starterkit Theme Generator

Sub-theming has been an integral part of Drupal development over the years. It’s a process of inheriting a parent theme’s resources. The Starterkit theme for Drupal 10 adds a new method for developers to implement a starting point for a project's theme. Prior to Starterkit, a developer would create a sub-theme either manually or in some cases, contrib themes provided a drush command to automate the process. Now that Starerkit is in core, this brings theme creation to a wider audience.
Starterkit architecture
A default Starterkit generated theme inherits from a core theme called “starterkit_theme” which in turn uses the core theme called “Stable9” as its base theme. The end result for your Starterkit generated theme is similar markup and CSS previously provided by the Classy base theme. However, instead of inheriting the markup and CSS from a base theme, the Starterkit theme generator copies the defaults into your new theme.
Why Starter Kit
- Drupal core’s Classy theme is deprecated in Drupal 10 and is now a contrib theme for existing projects that use it as a dependency. The Classy project page states that for Drupal 10, Starterkit is the way forward if you want to have all the benefits of what used to be Classy in core.
- Starterkit gives a better onboarding experience for new developers by reducing the efforts needed to build a project theme starting point.
- Core maintainership is changed to individual theme maintainers which will help with faster innovation and frequent updates.
Prerequisites
- A Drupal 10 installation
- PHP installed with a minimum version set to PHP 8.1. Starterkit uses PHP to generate your new theme.
Theme generation using command line interface.
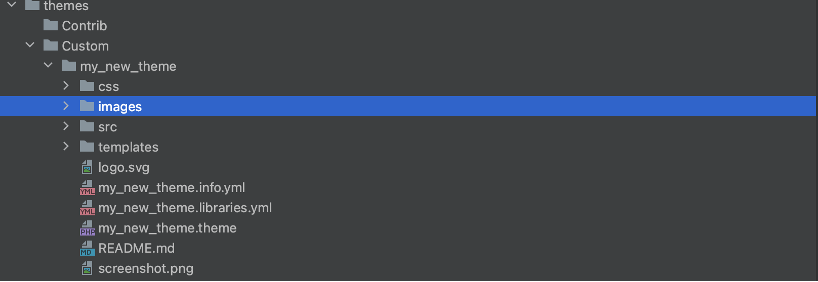
Run the below command relative to your project’s root (docroot, web). This will create a new theme with the name specified under “themes/ my_new_theme”
php core/scripts/drupal generate-theme my_new_themeYou can also provide a specific custom theme path by using the "--path" argument in the script command.
php core/scripts/drupal generate-theme my_new_theme --path themes/customThe Output will be as below.

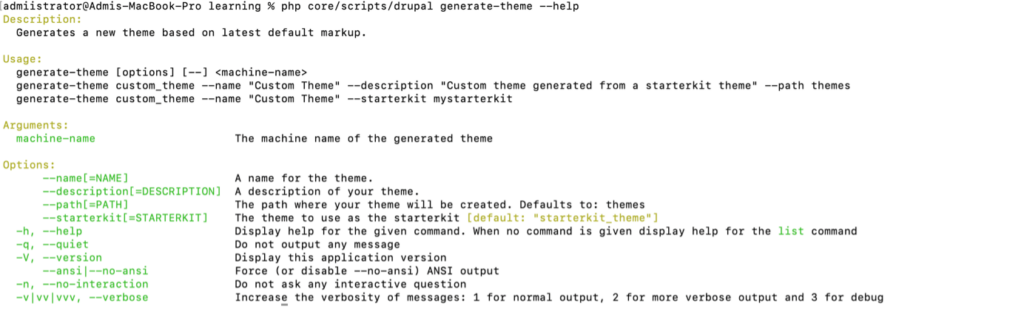
On the other hand, You can get reference to see all configuration options
You can see all possible Starterkit options by running the help command below
php core/scripts/drupal generate-theme --help
Custom starterkit theme generation
In the previous example it was using the default theme i.e., “starterkit_theme” this was part of Drupal core.
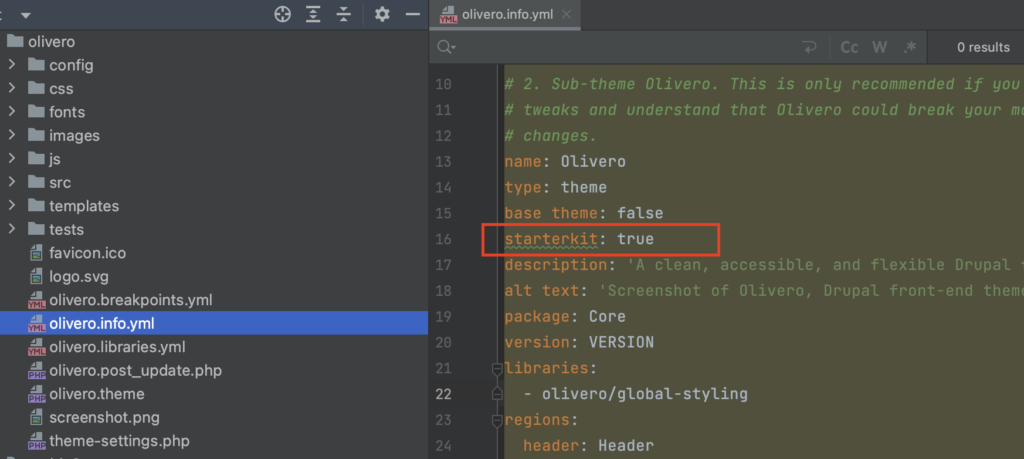
But In order to use the custom/contrib theme as starter kit then It should have the line containing “starterkit: true” to the theme’s source_theme_name.info.yml file.
In the example below, we use Olivero as an example starting point, but noting that there is a core issue open to make Olivero Starterkit ready.

The command will look as below with the option “--starterkit” and using olivero as a starterkit generator theme
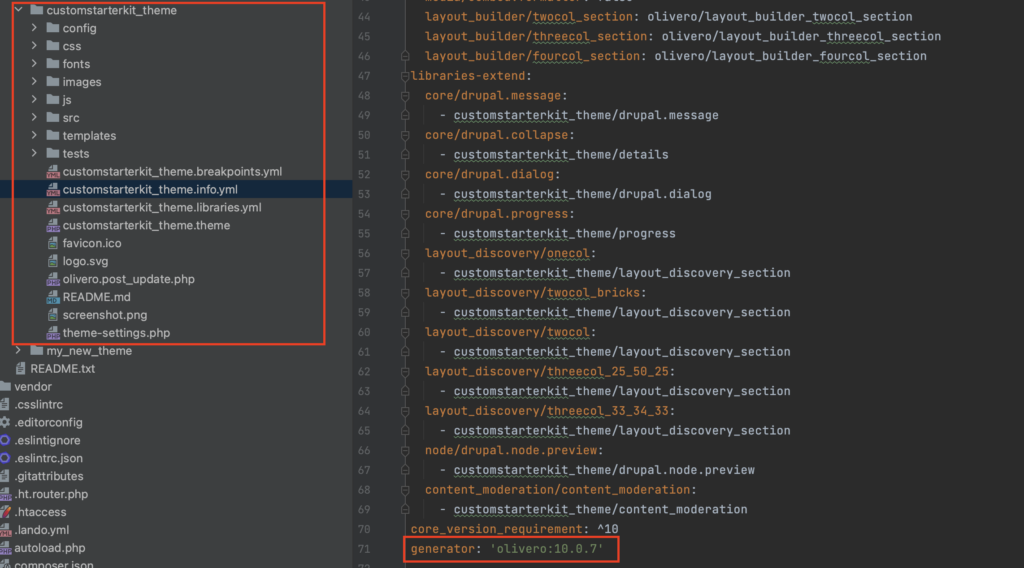
php core/scripts/drupal generate-theme customstarterkit_theme --path themes/custom --starterkit oliveroAnd the theme will look like this:

Conclusion
With the advent of Starterkit in Drupal 10 core, this brings vast improvements to theming by reducing dependencies such as Classy. Starterkit provides a great starting point for themers and implies that Drupal is a continuously evolving CMS and on the right path. Yet another enhancement to make a Drupal developer's workflow easier.
Resources
- Starterkit theme https://www.drupal.org/docs/core-modules-and-themes/core-themes/starterkit-theme
- Allow starterkit theme generator tool to clone Olivero https://www.drupal.org/project/drupal/issues/3301173
- New starterkit will change how you create themes in Drupal 10 https://www.drupal.org/about/core/blog/new-starterkit-will-change-how-you-create-themes-in-drupal-10